


First look at the Bradley APC, further face variations, optimizations, AI, and more.





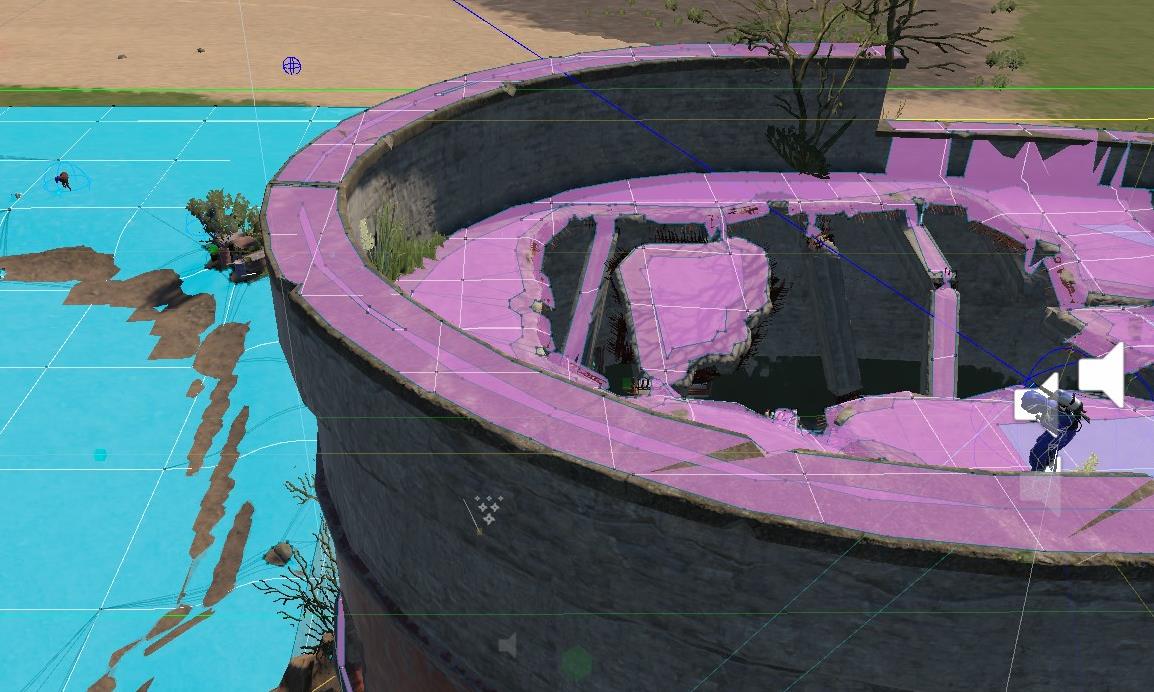
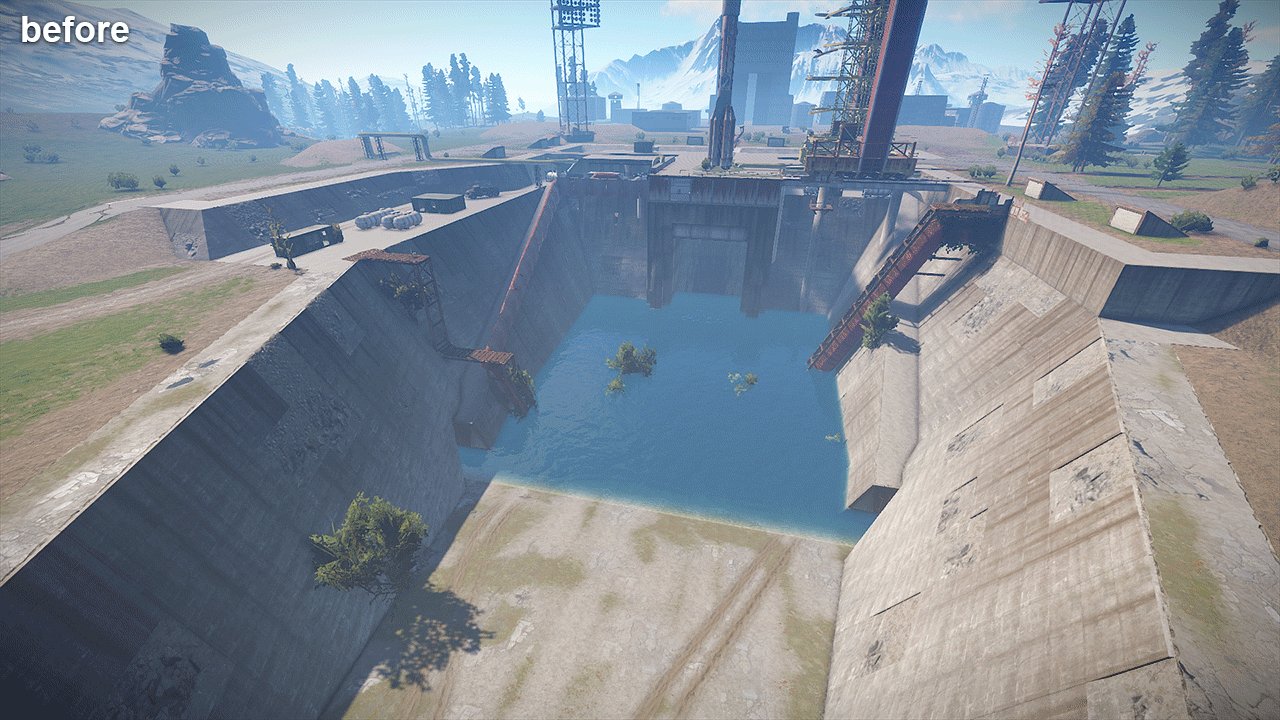
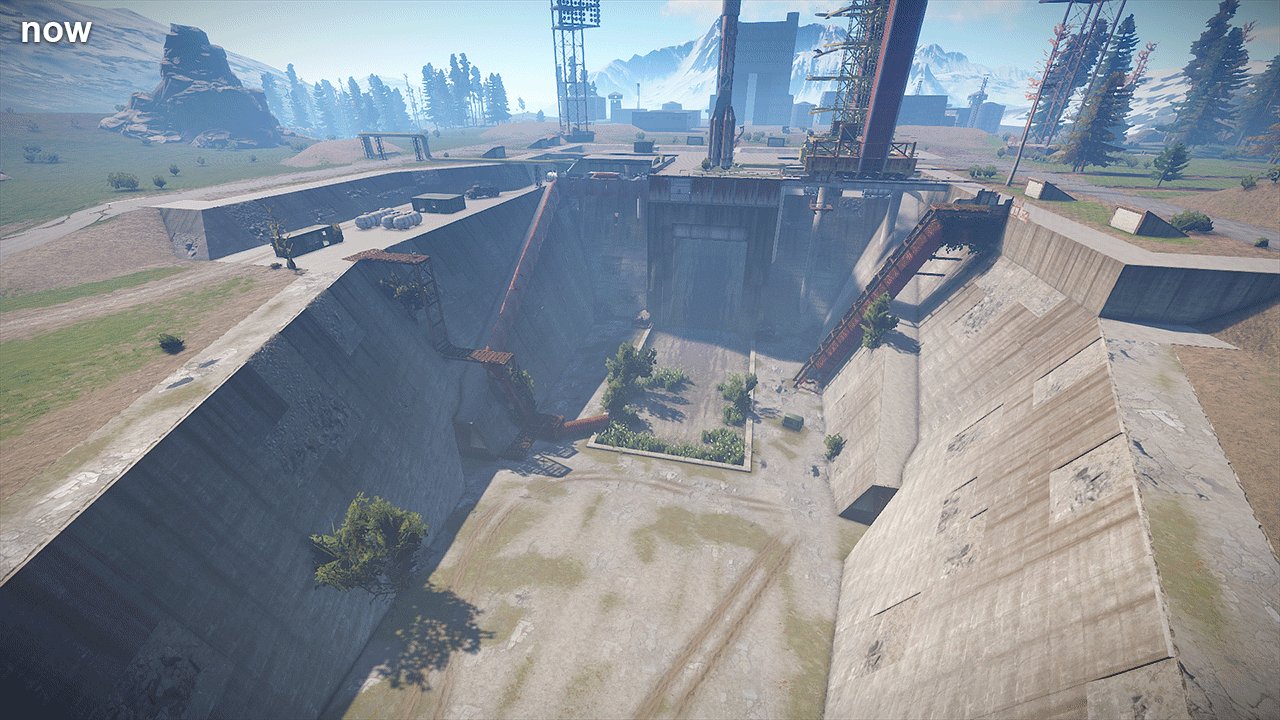
 This trick will work for dynamic objects as well. For example, to clip the interior area of a raft or a boat floating on water.
This trick will work for dynamic objects as well. For example, to clip the interior area of a raft or a boat floating on water.
 What’s neat about having interchangeable materials is that each new base I make can spawn a couple additional variations by blending between several meshes. I’m getting good mileage out of just a few bases at the moment, and with the addition of hair on the horizon I think we’ll have a system that offers the kind of variation we’re after, a big improvement on what’s currently in the game.
And yup, not all of you are gonna be pretty!
What’s neat about having interchangeable materials is that each new base I make can spawn a couple additional variations by blending between several meshes. I’m getting good mileage out of just a few bases at the moment, and with the addition of hair on the horizon I think we’ll have a system that offers the kind of variation we’re after, a big improvement on what’s currently in the game.
And yup, not all of you are gonna be pretty!





